構造化マークアップとは?メリットや設定方法をご紹介
2021/10/07(木)
今回は、SEO対策やコンテンツ作成で基本中の基本となる「hタグ」について解説します。
SEO対策にhタグが重要とは聞くけれど、具体的になぜ重要なのか?
どうすれば適切に使用できるのか?
など、hタグに関する素朴な疑問を解消しましょう。

hタグは「見出しに設定するタグ」のことです。
コンテンツ作成では情報を見やすいよう整理するため、様々なタグを使用します。
ちなみに「タグ」とはHTMLにおいて、<p>~</p>などテキストを囲む文字列のことです。
例えば<p>~</p>で囲まれたテキストは一つの段落を意味し、タグの終わりには自動的に改行が入ります。
また、Googleの「クローラー(Webサイトを回遊するロボット)」に対して「ここは一つの段落ですよ」と知らせる効果があります。
同じような要領でhタグは見出しを囲み、ユーザーの視覚的にもGoogleのクローラーに対してもそこが見出しであることを表します。
Hタグには「h1~h6」までが存在し、数字が少ないほど大きな見出しに使われます。
例えば当ブログのタイトルにはh2タグが使われ、中見出しではh3タグが使われています。

SEO対策は大きく分けると2つの側面があります。
1つ目は「ユーザーに有益なコンテンツを作成する」こと、2つ目は「Googleから評価されるコンテンツを作成する」ことです。
hタグはどちらにおいても欠かせない要素となります。
hタグで囲まれたテキストは見出し要素として大きく表示され、スタイルシートに応じて装飾もされます。
文章部分よりも文字サイズが大きくなり、文字色や背景色が変更されたりします。
これによってコンテンツの視認性を高め、ビジュアル的にユーザーに有益なコンテンツになります。
コンテンツで使用する各種タグはGoogleのクローラーが内容を理解するために役立ちます。
hタグは「ここが見出しですよ」と伝える役割があり、コンテンツの構造を理解してもらうためにとても重要です。
適切にhタグを使用することで、コンテンツの評価に間接的に影響を及ぼします。
コンテンツの最初に目次があると、ユーザーの内容理解を助けたり利便性がアップするため、目次を作成するケースが多いでしょう。
タグを使って目次を作成するのは一苦労ですが、WordPressのプラグインを使用すれば、hタグに従って自動的に目次を作成してくれるので効率よくコンテンツを作成できます。
では、実際のhタグの使い方についてご紹介します。
基本的な使い方は、テキストを<h◯>~</h◯>のタグで囲みます。
| h1タグ (大見出しに使用) |
<h1>ここにテキストが入ります</h1> |
| h2タグ (大見出しや中見出しに使用) |
<h2>ここにテキストが入ります</h2> |
| h3タグ (中見出しや小見出しに使用) |
<h3>ここにテキストが入ります</h3> |
| h4タグ (小見出しに使用) |
<h4>ここにテキストが入ります</h4> |
| h5タグ (h4以下の見出しに使用) |
<h5>ここにテキストが入ります</h5> |
| h6タグ (h5以下の見出し使用) |
<h6>ここにテキストが入ります</h6> |
※実際のhタグは全て半角で入力します
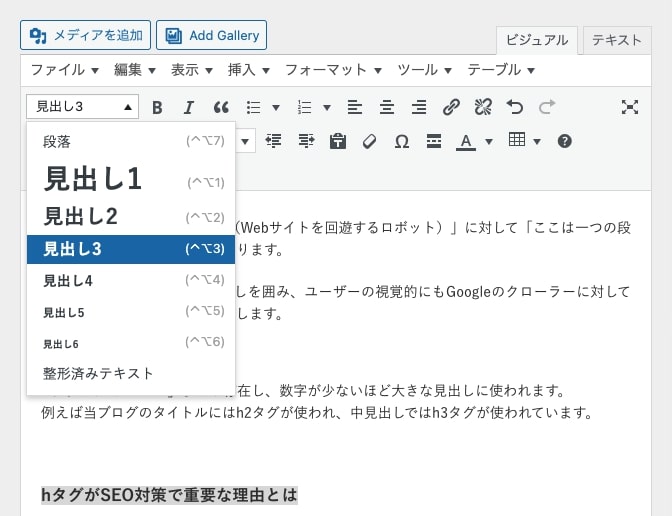
WordPressでコンテンツを作成する際はhタグに設定したいテキストを選択して「段落」をクリックし、任意の見出しを選択してください。
見出し1ならh1タグが、見出し2ならh2タグが設定されます。(※ビジュアルモードでの編集の場合です。)

hタグの順番についてですが、厳密に設定する必要はないとの考え方もあります。
しかし、ユーザーの視認性やWebサイトの基本構造を意識することはSEO対策の基本です。
そのため、基本的にはh1~h6の順番で設定するのがベターでしょう。
また、h1~h6全てのhタグを使用する必要はありません。
大半のコンテンツは「大見出し、中見出し、小見出し、それ以下の細かい項目」で構成されているので、使用してもh1~h4くらいのケースが多いです。

hタグの使い方に合わせ、SEO対策で効果的な見出しの作り方をご紹介します。
まず、hタグで囲む見出しには可能な限りメインキーワードが入るようにします。
例えば当コンテンツのメインキーワードは「hタグ」なので、ほとんどの見出しに「hタグ」を入れるようにしています。
これは、hタグで囲む見出しにメインキーワードを入れることでユーザーとGoogleのクローラーがコンテンツテーマを理解しやすくするためです。
次に、長過ぎる見出しテキストはNGです。
例えばこのセクションの見出しが「SEO対策に有効な見出しの作り方をわかりやすく紹介します」といったテキストの場合は、ユーザーの視認性が下がってしまいます。
Googleからの評価が直接的に下がるわけではありませんが、視認性が悪いと「ユーザーに有益なコンテンツを作成する」というGoogleのポリシーから逸れる可能性があります。
従って、見出しのテキストは短くシンプルにするのがベターです。
最後に、不要な見出しを作成しないことです。
hタグで囲んだ見出しはユーザーの視認性を高め、間接的にコンテンツの評価を高める効果が期待できます。
だからといって見出しをたくさん設置しても、ユーザーの視認性もGoogleからの評価も高まりません。
逆に視認性が下がる可能性があるので、不要な見出しは作成しないようにしましょう。

SEO対策というのは、細かいテクニックの積み重ねです。
中でもhタグなどの基本は特に重要。
基本を徹底するからこそ、その他のテクニックが活きてきます。
この機会に公開中のコンテンツを改めて見直し、hタグが適切に設定されているかを確認しましょう。
