SEOツール「namaz」の使い方
2021/07/11(日)
2021年6月中旬からGoogle検索にて順次組み込まれている「コアウェブバイタル(Core Web Vitals)」をご存知でしょうか?
SEO対策を実施して自社サイトやコンテンツの検索順位を上げたいと考えているのならば、コアウェブバイタルの知識や理解はもはや必須です。
今回はコアウェブバイタルの基礎知識から測定方法までご紹介します。

ウェブバイタルの定義について、Googleは次のように説明しています。
「これは、ウェブで優れたユーザーエクスペリエンスを実現するために重要と思われる品質シグナルの統合ガイドを提供する取り組みです。」
出典:Google Developers「Web Vitals の概要: サイトの健全性を示す重要指標」
後述しますがGoogleはこれまで幾つかのウェブバイタルを導入し、サイトやコンテンツの品質評価に役立てていました。
そして2021年6月中旬より、その中で最も重要な指標となるLCP・FID・CLSという3つの指標を組み込み、これを「コアウェブバイタル」と読んでいます。

LCPはサイトやコンテンツの「読み込み時間」のことです。
ページ内でサイズが最も大きなメインコンテンツ(画像やテキストブロックなど)の生成時間を計測し、数値は秒数で表されます。
2.5秒未満なら「良好」、2.5~4.0秒未満なら「改善が必要」、4.0秒以上なら「不良」と判断されます。
何がメインコンテンツと判断されるかはGoogleのアルゴリズムによって決まります。
従ってサイト運営者は、サイトやコンテンツ全体の軽量化を図ることが求められます。

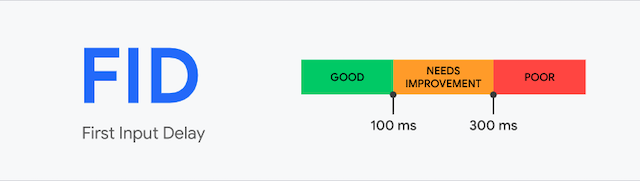
FIDはページ内でユーザーが最初に取ったアクションに対して「ブラウザが反応するまでの時間」のことです。
数値はミリ秒(1秒の1,000分の1)で表され、100ミリ秒未満なら「良好」100~300ミリ秒未満なら「改善が必要」、300ミリ秒以上なら「不良」と判断されます。
アクションというのは具体的に、リンクのクリックやタップ、キーボード操作などを指します。
画面のスクロールやズームはアニメーションに関連するため、FIDの評価対象にはなりません。

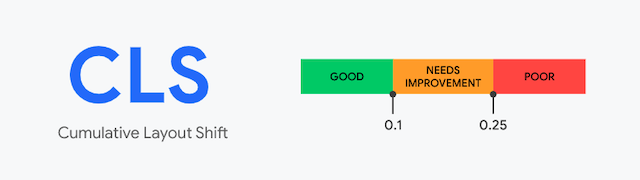
CLSはサイト運営者が意図しないレイアウトのズレがどれくらい発生するかを示し、「視覚的な安定性」を指標化します。
Googleの評価基準で独自のレイアウトと比較し、どれくらいのズレが生じているかを表します。
スコアが0.1未満なら「良好」、0.1~0.25未満なら「改善が必要」、0.25以上なら「不良」と判断されます。
サイトやコンテンツをブラウザで表示する際、サイズが軽いテキストが優先的に表示され、次いで画像や広告などが表示されるのが一般的です。
画像や広告が表示される際にテキストの位置がズレる経験をしたことがあると思いますが、そうしたズレはユーザーにとってストレスを与えるため、コアウェブバイタルとして指標化された可能性もあります。
Googleがコアウェブバイタルを組み込むまでに登場したウェブバイタルについて、簡単にご紹介します。
- • FMP(First Meaningful Paint):スクロールしない範囲でメインコンテンツが表示される時間
- • FCP(First Contentful Paint):ページの読み込み開始からコンテンツの一部が表示されるまでの時間
- • SI(Speed Index):ページ読み込み中にコンテンツが視覚的に表示される速度
- • TTI(Time to Interactive):ページが操作可能になるまでの時間
- • TBT(Total Blocking Time):ページ読み込み中の反応が良好かどうかを表す指標
これらのウェブバイタルは現在でも有効です。
従ってサイト運営者はコアウェブバイタルだけに注力するのではなく、上記のウェブバイタルも指標として追いながら、サイトやコンテンツを改善していく必要があります。
Googleはウェブマスター向けの公式ブログにおいて、次のように発言しています。
「優れたページエクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。
しかし、同様のコンテンツを含むページが複数ある場合は、ページエクスペリエンスが検索ランキングで非常に重要になります。」
出典:Googleウェブマスター向け公式ブログ「より快適なウェブの実現に向けたページ エクスペリエンスの評価」
つまりは、「表示が速いなどの要素だけを備えたコンテンツが情報的に優れたコンテンツに勝ることはない」と言及しつつ、「類似コンテンツの場合は表示速度などの要素が非常に重要になる」と説明しています。
Googleの言及している「ページエクスペリエンス(ユーザーがサイトやコンテンツから得る体験)」が優れているかどうかを判断するために、コアウェブバイタルやその他のウェブバイタルが指標として使われていることになります。
Googleから発信されている情報を整理すると、コアウェブバイタルは今後のSEO対策においてとても重要な指標だということがわかります。
では、自社サイトのコアウェブバイタルを調べる方法をいくつかご紹介します。
Googleがサイト運営者向けに提供している解析ツールの一つです。
Googleアナリティクスと併用することが多いツールなので、すでに利用している方も多いでしょう。
Googleサーチコンソールにアクセスしたら、画面左にあるメニューから「ウェブに関する主な指標」をクリックしたのち、「モバイル」か「PC」の「レポートを開く」をクリックしてください。
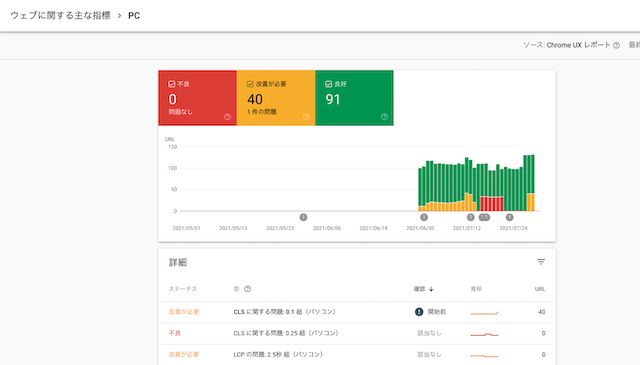
すると以下のように、LCP・FID・CLSの3つの指標が確認できます。

「良好」「改善が必要」「不良」と3段階評価で結果が出るので、各指標を確認して改善点を見つけましょう。
こちらもGoogleが提供する解析ツールです。サイト全体だけでなくコンテンツごとの評価が可能で、より深い洞察を得るのに役立ちます。
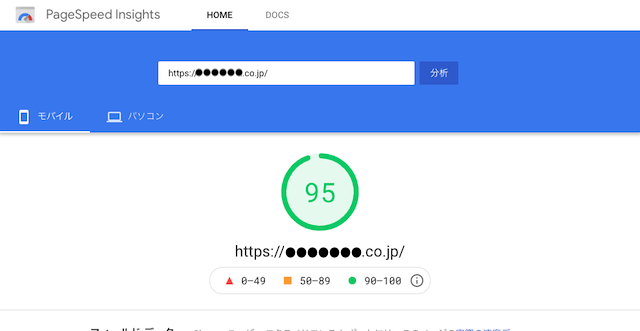
PageSpeed InsightにアクセスしたらURL入力欄に調査したいコンテンツURLを入力し、「分析」をクリックすると次のような検索結果が表示されます。

総合評価は0~100で表され、LCP・FID・CLSやその他のウェブバイタルごとの評価も確認できます。
モバイル版とパソコン版の両方が確認できるので、Googleサーチコンソールだけでは分からない問題点・改善点が見つかるでしょう。
Webマーケティングが盛んになったことで、これまでに様々なSEOテクニックが登場してきました。
その中でもコアウェブバイタルの改善は、最新のSEO対策と言って良いでしょう。サーチコンソールやPageSpeed Insightsで調査すると「何がページエクスペリエンスを損ねているのか?」を具体的に提示してくれるため、ぜひご活用ください。
Googleによるコアウェブバイタルの運用はまだ始まったばかりなので、今後の動向に注目していきましょう。
