ロングテールSEOとは
2021/08/14(土)
Webサイトに対するGoogleからの評価を高めるには「モバイルフレンドリー対応が大切」と聞いたことはないでしょうか?
モバイルとはスマートフォンやタブレットなどの小型端末を意味します。実は、インターネットアクセス全体のうち、モバイルが占める割合はすでにPCの割合を上回っています。今日ではPCよりも多くのモバイル端末ユーザーがインターネットにアクセスしているのです。
その中で重要性が増しているモバイルフレンドリー対応とは何か?対応方法も合わせてご紹介します。
目次

Googleは2015年4月に「モバイルフレンドリーアップデート」と呼ばれる、検索アルゴリズムの改良を実施しています。このアップデートは、モバイル表示に対応したWebサイトを優先的に表示するための改良となります。
ちなみにモバイルフレンドリーとはいわば「モバイルに優しい」という意味合いで、モバイル表示に適応したWebサイトのことを指します。モバイルからのインターネットアクセス数が劇的に増えたことを背景に、Googleはモバイルフレンドリーに対応しているWebサイトの評価を重視するようになったのです。

では、現時点で自社サイトがモバイルフレンドリー対応か否かを判断するにはどうすれば良いのでしょうか?最も簡単な方法は、Googleが提供している「モバイルフレンドリーテスト」というツールを使用することです。
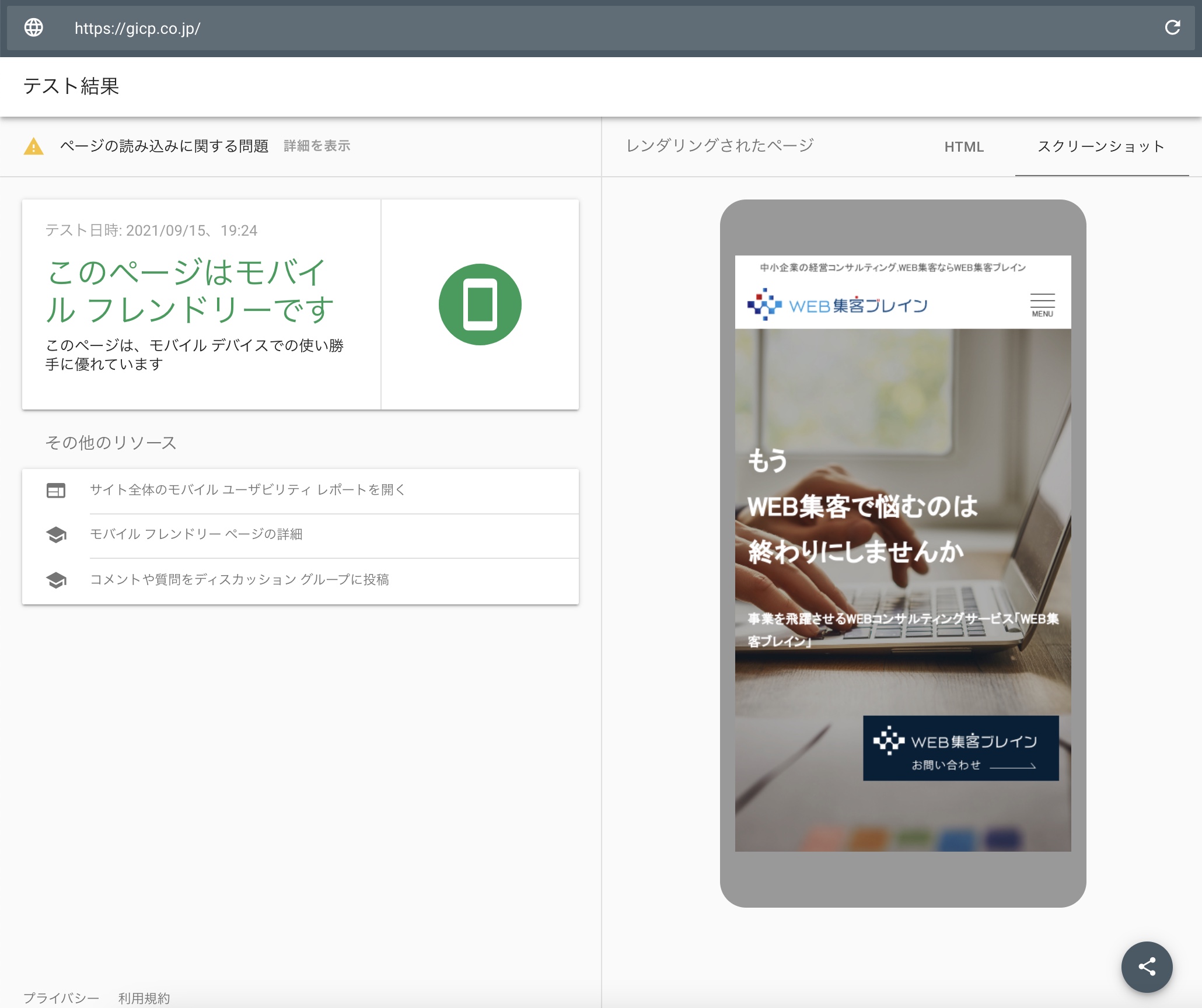
モバイルフレンドリーテストにアクセスし、URL入力欄に自社サイトのURLを入力して「URLをテスト」をクリックしましょう。1~3分程度すると以下のようにテスト結果が表示されます。

「このページはモバイルフレンドリーです」と表示されれば、モバイルフレンドリー対応ということになります。モバイルフレンドリー対応でない場合は赤文字で「このページはモバイルフレンドリーではありません」と表示されます。

では、モバイルフレンドリー対応にはどのようなメリットがあるのでしょうか?
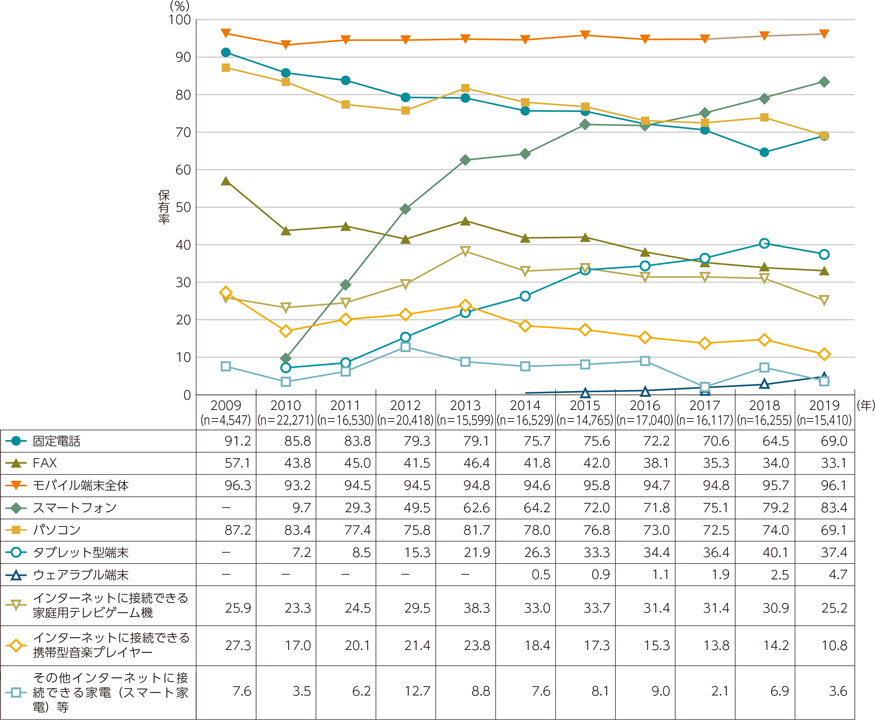
総務省の情報通信白書によると、情報通信機器全体における世帯保有率はスマートフォンが80%を超えており、2019年はスマートフォンがパソコンを超える年となりました。タブレットも含めたモバイルの保有率は、全情報通信機器中トップです。

出典:総務省「令和2年版 情報通信白書」
Webサイト運営者にとってモバイルからのアクセス数は決して無視できません。しかし、モバイルフレンドリー対応でないWebサイトの場合、ページの閲覧にストレスが生じてWebサイトから早々に離脱する可能性があります。
モバイルフレンドリー対応でないWebサイトではレイアウトが崩れたり、ボタンなどの要素が他の要素と被ってしまったりと非常に使いづらいのが難点です。逆にモバイルフレンドリーに対応しているWebサイトはユーザーに与えるストレスが少ないため、離脱を防げる可能性があります。
そうすればモバイルユーザーからのアクセス数をしっかり獲得できるため、必然的にSEO効果が高まります。
Googleは2018年から「モバイルファーストインデックス」を徐々に取り入れています。これは、Google検索にてコンテンツを表示するにあたり、パソコンの検索インデックスではなくモバイルの検索インデックスを採用するという動きです。
2019年7月時点では新規Webサイトの全てでモバイルファーストインデックスが有効になっており、パソコンの検索インデックスを使用しなくなりました。つまり、Google検索で表示されるコンテンツは全てモバイルの検索インデックスから参照されているのです。
これが意味するのは「Googleがモバイルフレンドリー対応を重視している」ということです。従ってモバイルフレンドリーに対応することで、Googleからの評価が上がりやすくなります。

Webサイトをモバイルフレンドリー対応にするためには3つの方法があります。「ダイナミックサービング」と「セパレートタイプ」、それと「レスポンシブデザイン」です。
ダイナミックサービングはパソコンでもモバイルでもURLは共通です。ただし、端末の画面やサイズに合わせてファイルを動的に呼び出すので、パソコンとモバイルで異なるレイアウトにてWebサイトを表示できます。
次にセパレートタイプは、パソコンとモバイルでURLをわけ、HTMLファイルも異なるものを作ります。それらが同一のWebサイトであることをGoogleに認知してもらうために、アノテーションと呼ばれるコードをWebサイトに埋め込みます。
そしてレスポンシブデザインとは、パソコンとモバイルで同じURL、同じHTMLファイルを運用しながらWebサイトを閲覧する端末に合わせてレイアウトを自動的に最適化する技術です。レスポンシブデザインはHTMLファイルを効率よく管理でき、リダイレクトのミスを防いだりすることができます。
従って、近年ではモバイルフレンドリー対応といえばレスポンシブデザインの採用が一般的です。レスポンシブデザインについては、以下の記事で詳しく解説しているので参考にしてください。
関連記事:レスポンシブデザインとは?SEOで重要な理由とメリット・デメリットを紹介

Webサイト運営、SEO対策による集客を行うのであればモバイルフレンドリー対応は今や必須です。現時点でモバイルからのアクセス数が多いか否かに関係なく、Googleはモバイルフレンドリー対応のWebサイトを評価しています。まだ対応していない場合はレスポンシブデザインを中心に、モバイルフレンドリー対応を早急に検討してください。
