【成功するコンテンツ/ブログ制作】SEO効果をアップさせる「見出し」のコツ!
2019/03/12(火)

ブログを使ったWEB集客では、記事を投稿してGoogle経由でのアクセスを集めます。そしてもう1つ大切なアクセス経路がSNSです。今や日本人の7割が利用しているSNSは、WEB集客を行う上で無視できない存在であり、ブログ運営でも例外ではありません。
そこで重要になるのが「OGP(オープングラフプロトコル)」の設定です。より多くの人にブログ記事を見てもらうために欠かせない設定なので、この記事ではOGPの設定についてご紹介します。

OGPは「Open Graph Protocol(オープン・グラフ・プロトコル)」の略です。SNSでブログ記事などWebサイトのコンテンツをシェアした際に、画像やタイトル、詳細文章を正しく表示するためのHTML要素を意味します。たとえば以下の画像の赤枠部分が、OGPの設定でシェアされた部分です。

こちらはGoogleの公式Twitterアカウントにて、Googleブログの記事をシェアしているものです。画像、引用元、タイトル、説明文章の順番に表示されており、このような形式でシェアされるものはOGPで設定されています。
ブログなどでOGPを設定していると、こちら側が指定した画像や説明文章などが表示できるため、少ない情報でもコンテンツの内容を的確に伝えられ、クリック率が上がる可能性があります。WEB集客ではより多くの人にブログ記事を見てもらうことが大切なので、OGPの設定は極めて重要なのです。
また、OGPを設定していないとSNS側が画像や説明文章を自動的に抽出することもあります。全く違った形式で表示されてしまうようなことはありませんが、コンテンツの内容を的確に伝えられない可能性もあるので、やはりOGPは設定しておくべきものです。
OGPでSNSに表示させる画像のサイズとして最適なものは「1200ピクセル×630ピクセル」です。あるいはアスペクト比が「1.91:1」のものが推奨されています。しかし、全てのSNSでOGP画像が同じように表示されるわけではありません。
Instagramは正方形が基本ですし、SNSごとに微妙な違いがあります。そこでおすすめするのが、画像サイズは「1200ピクセル×630ピクセル」または「1.91:1」を意識しながら、「630ピクセル×630ピクセル」以内に画像の重要部分を収めるという方法です。
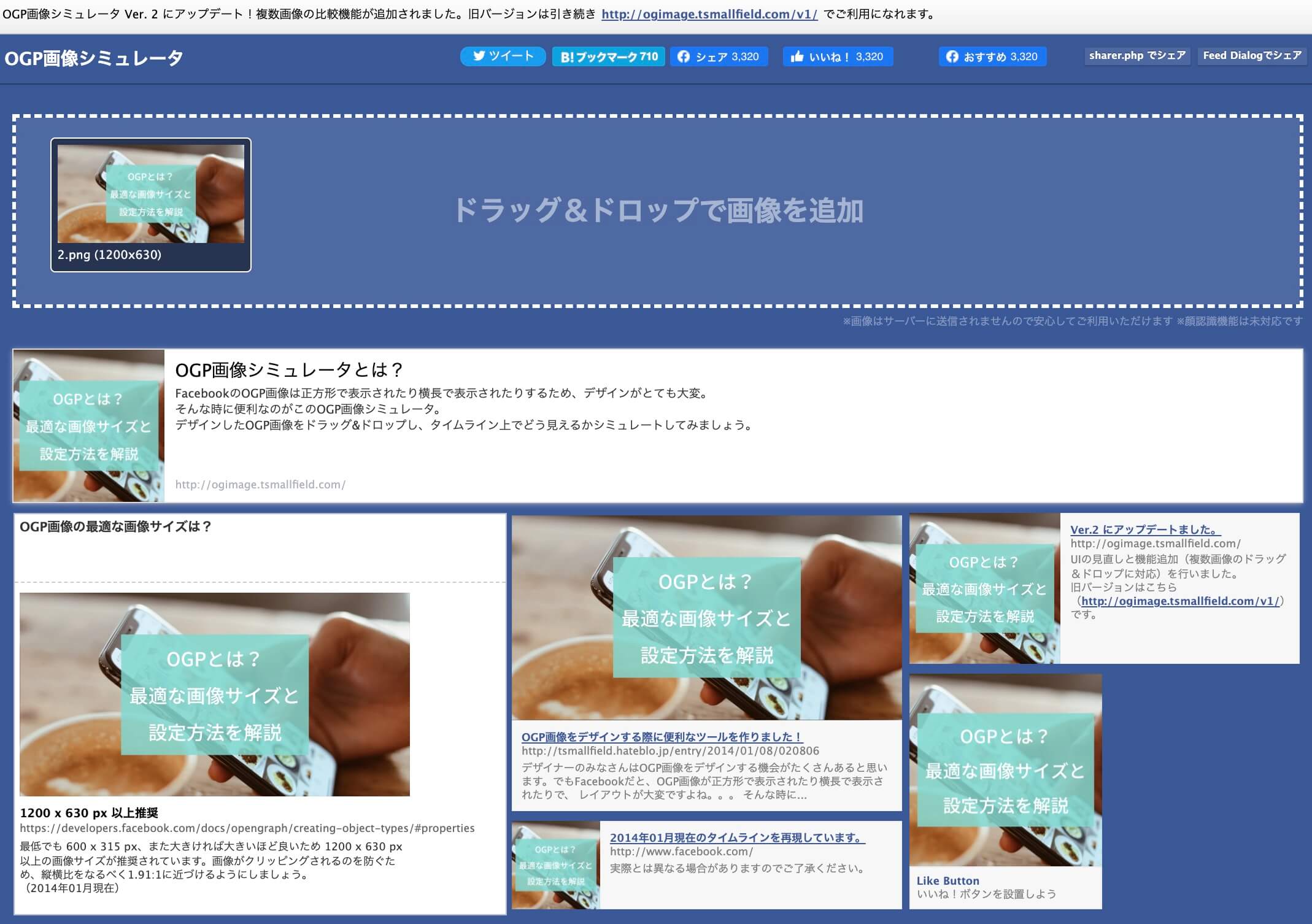
以下のサイトは「OGP画像シミュレータ」と言って、OGPに設定された画像がどのように表示されるかを確認できる無料ツールです。

試しに「1200ピクセル×630ピクセル」で作成したアイキャッチ画像をドロップしました。すると画面中央と左下の部分では正常に表示されていますが、他の部分では画像の一部が切れてしまい、アイキャッチ画像全体が表示されていません。

さきほどの表示結果を考慮して、アイキャッチ画像の重要部分が「630ピクセル×630ピクセル」以内に収まるよう作成したものをドロップすると、次のようになります。

すると全てのサイズで、アイキャッチ画像の重要部分が表示されるようになりました。これならOGPでブログ記事をシェアした際も、アイキャッチ画像を見ただけでコンテンツ内容が理解できますね。

HTMLにはWebサイトに表示されるタグと、表示されないタグがあります。後者を「メタ要素」と呼び、OGPはメタ要素で設定するものの1つです。
OGP設定でまず必要なのが、このWebサイトでOGPを利用しますと宣言することです。これはWebサイトの基本で、HTMLに関してもここでHTMLを使いますと宣言するタグが存在します。OGP設定の場合は次のように、タグをHTMLタグの中に追加しましょう。
次に、headerタグ内にメタタグを使ってOGP設定を追加します。
これでOGPによる画像やタイトルがSNS上で表示されるようになります。ただし、Twitterではさらに追加のOGP設定が必要です。
「カードの種類」というのは、Twitter上での表示形式を指定するところです。以下のいずれかを選択し、入力しましょう。
- 一般的な形で表示されるsummary
- 画像の大きさがさらに大きいsummary_large_image
- アプリ配布用のapp
- 動画や音声などを表示できるplayer

昨今のWEB集客はブログやSNSなど、複数の媒体を使って相乗効果を狙っていくのが基本です。ブログを運営しているなら必ずOGPを設定し、SNS上でシェアされた際に画像やタイトルなどが正しく表示されるようにしましょう。
関連記事:SNSマーケティングの方法・メリットとは
関連記事:SNSマーケティング戦略の立て方を徹底解説
