プレスリリースによるSEO効果とは
2021/09/27(月)
Webサイトにコンテンツを投稿する際、内容を分かりやすくするための画像や、資料請求や問い合わせなどのコンバージョンを獲得するための「バナー(画像広告)」を挿入することがよくあります。その際に「Altタグ」を設定せずに挿入していないでしょうか?
この記事ではSEO対策で重要なAltタグについてご紹介します。コンテンツを最適化して上位表示されるには大切な要素なので、必ず押さえておきましょう。また、Altタグの設定方法はごく簡単であり、その方法もご紹介します。
目次

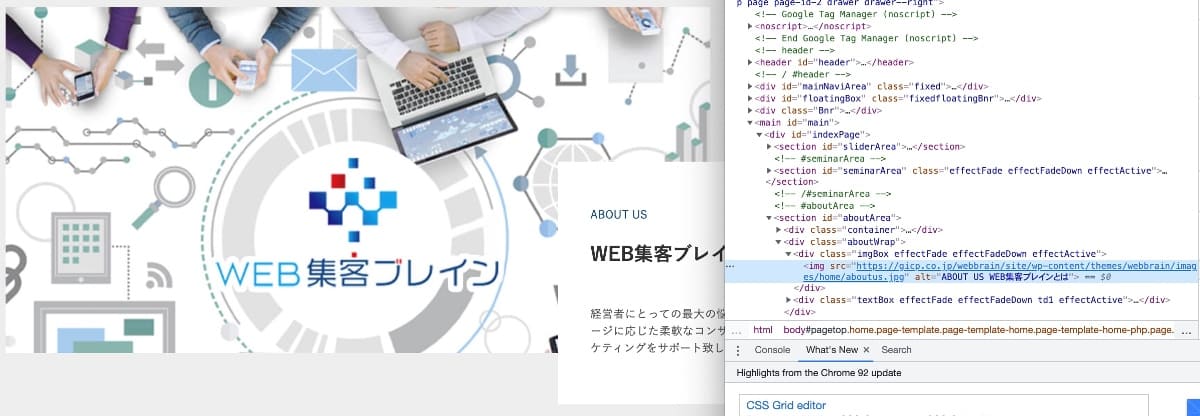
Altタグとはコンテンツに挿入する「代替テキスト」のことです。コンテンツに画像を挿入する際、掲載するサイズや位置をHTMLで指定するだけでなく、画像をテキストとして説明することができます。では、実際にご覧ください。

左側に見えるのは当社Webサイトの「WEB集客ブレイン」について説明している箇所の画像です。そして右側は、当該画像のHTMLコードになります。コード部分に「alt=”ABOUT US WEB集客ブレインとは”」と表示されている部分が確認できます。これがAltタグです。
Altタグとして設定テキストは、その画像を説明するテキストとしてコードに組み込まれます。

肝心なことは「なぜAltタグを設定する必要があるのか」と「なぜSEO対策になるのか?」ということ。理由は4つあります。
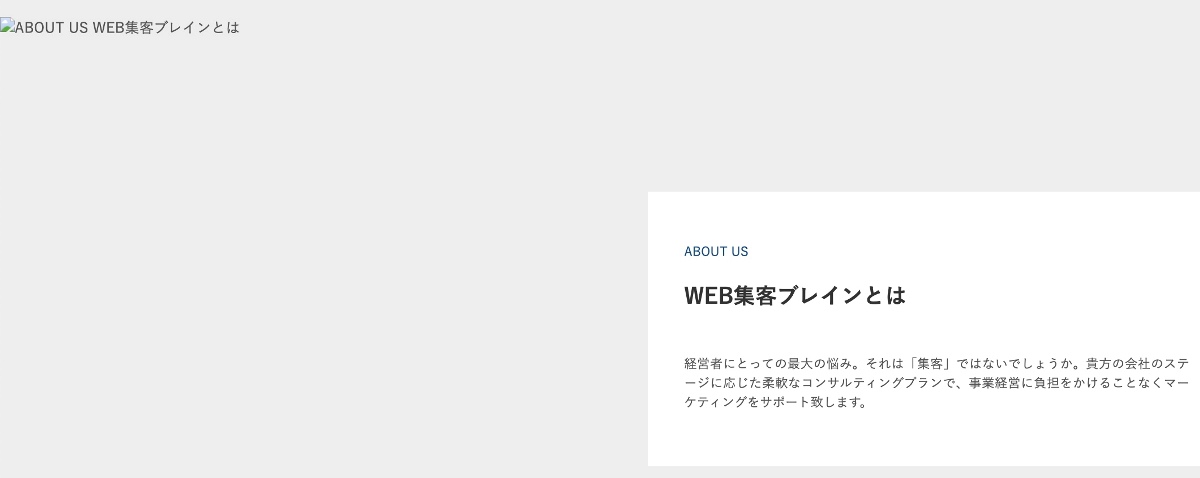
ユーザーによってはWebサイトを閲覧する際に画像を非表示状態にすることがあります。ほとんどのブラウザに備わっている機能で、画像や広告を煩わしく感じる際に便利です。しかしWebサイト運営者としてはコンテンツに挿入した画像が見えなくなるので、内容を伝えにくくなります。
その際にAltタグを設定していると、代替テキスト表示されるのでユーザーはそこにどんな画像が挿入されているかが判断できます。

上記画像は先ほどご覧いただいた「WEB集客ブレイン」について説明している箇所を、画像非表示にした状態です。
視覚障がいを持つ方がWebサイトを閲覧する際は、スクリーンリーダー機能を使用します。コンテンツに表示されているテキストを読み取ってくれる機能で、これによりコンテンツの内容を理解できます。
その時、挿入画像にAltタグが設定されているとスクリーンリーダー機能が代替テキストを読み上げてくれるので、どんな画像が挿入されているかまで理解できるというわけです。
Googleではキーワードを入力して通常検索をユーザーだけでなく、画像検索で目的のコンテンツを探すユーザーも存在します。従って、Google画像検索に自社サイトのコンテンツがインデックスされ、上位表示に成功すれば流入経路が増えるのです。
そこで重要なのがAltタグです。Googleのアルゴリズムは画像の前後文から画像を理解しようと努力しますが、完璧ではありません。それよりもAltタグを設定して代替テキストを挿入する方がアルゴリズムの画像理解を助けることになり、SEO対策効果が高まります。
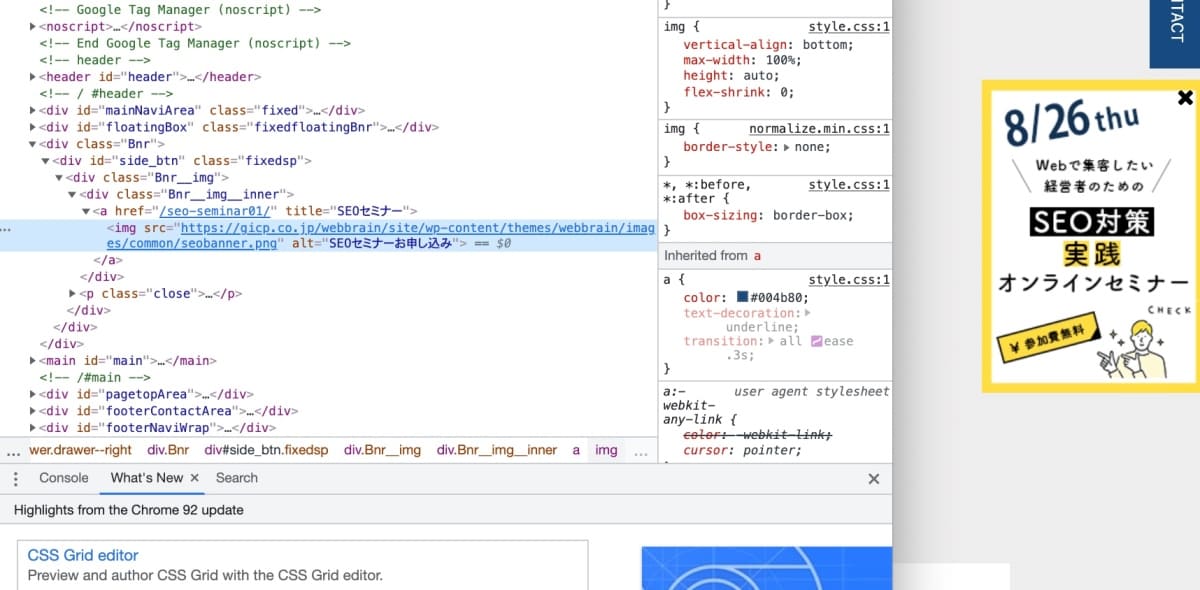
アンカーテキストとはリンクが設定されたテキストのことです。例えば「こちらの記事もご覧ください!」とリンク付きで表示されるテキストを指します。アンカーテキストはユーザーを別のコンテンツやWebサイトに誘導するだけでなく、Googleに対して「リンク先はどんなページなのか?」を伝える役割があります。
画像にリンクを設定している場合、Altタグに設定した代替テキストがそのままアンカーテキストとしての役割を果たしてくれるので、SEO対策として有効だと考えられているのです。例えば当社Webサイトで画面右側に表示されるバナーには、「SEOセミナーお申し込み」のAltタグが設定されています。

このようにAltタグを設定することで、アンカーテキストとしての役割を果たしGoogleのクローラーがWebサイトを正しく理解するのを助けることになります。

それでは、実際にAltタグを設定してみましょう。方法はいたって簡単です。WordPressの投稿ページにて「メディアを追加」をクリックしたら、挿入したい画像をクリックします。すると画面右側に代替テキストを入力する欄が表示されるので、そこに画像の説明文を入力しましょう。

入力が完了したら「投稿に挿入」をクリックして完了です。挿入された画像タグを確認してみると「alt=” “」の部分に先ほど入力した代替テキストが挿入されているのが確認できます。
2点、Altタグを設定する際の注意があります。まずは「キーワードを無理に入れないこと」です。Altタグはあくまでユーザーの利便性とGoogleの理解を助けるものであり、直接的なSEO対策を狙うものではありません。
そして「装飾目的の画像には挿入しないこと」も大切です。見出しごとに設定する画像などにAltタグは不要です。アイキャッチも基本的には不要ですが、画像検索のSEO対策になる可能性を考えてコンテンツタイトルをAltタグとして設定するのは問題ありません。

Altタグの設定はSEO対策の中でも見落としがちなテクニックです。直接的なSEO効果についてはGoogleから明言されていないものの、ユーザーの利便性やクローラーの画像理解を促進するためや視覚障がいを持つ方の利便性を考慮すればAltタグの設定は絶対です。
幸いにもAltタグの設定方法は前述のようにごく簡単なので、コンテンツに画像を挿入する際は必ず設定しておきましょう。これまでAltタグを設定してこなかった場合でも間に合います。各コンテンツのAltタグを設定し、これから投稿するコンテンツには毎回Altタグを設定するようにしましょう。
