SEO対策におけるAltタグとは
2021/08/04(水)

スマートフォンでGoogle検索を使用している際に、検索結果ページに「雷マーク」が付与されているコンテンツを見かけたことはないでしょうか?これはGoogleが推奨する「AMP(アンプ)」という仕組みを使って投稿されたコンテンツであることを示しています。
実は、AMPを採用することでモバイルページに特化したSEO対策を実施できます。今回はそんなAMPについての詳細と、対応方法をまとめました。

AMPは「Accelerated Mobile Pages」の略です。簡単に訳すと「加速されたモバイルページ」となります。
AMPはGoogleとTwitterの共同プロジェクトであり、その技術はオープンソース(無償)で提供されています。
AMPプロジェクトの公式サイトでは、AMPについて次のように説明しています。
「AMP はウェブサイトを高速かつユーザーファーストにし、収益化するシンプルかつ堅牢なフォーマットです。AMP は一般的なプラットフォームへの配布を実現し、運用コストと開発コストを削減することで、貴社のウェブ戦略に長期的な成功をもたらします。」
出典:AMP「AMP について」
要するに、スマートフォンで閲覧するコンテンツを従来よりも早く表示させる仕組みがAMPです。
AMPプロジェクトの公式サイトでは、AMP対応による成功事例をいくつか紹介しています。
その中でGIZMODOがAMPに対応して事例では、モバイル端末からの読み込み速度が従来の3倍のアップしたそうです。
 出典:AMP「AMP makes Gizmodo 3x faster on mobile」
出典:AMP「AMP makes Gizmodo 3x faster on mobile」
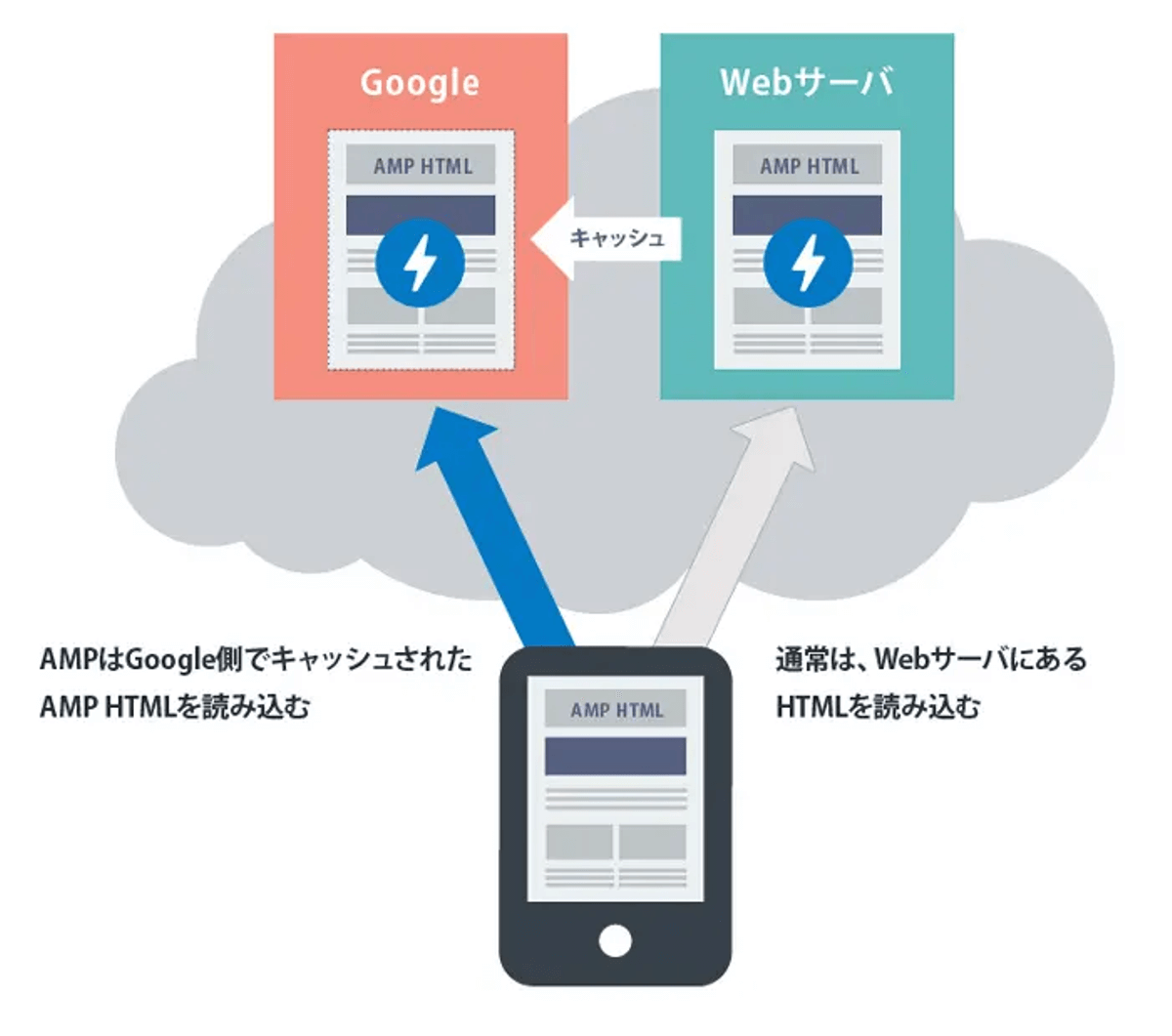
これは「ブラウザがサーバー上のデータを読み込まない」というAMPの仕組みがあるからです。
AMPはWebページを表示させるにあたりサーバーからHTMLやCSS、画像ファイルを読み込むのではありません。
コンテンツをGoogleやTwitterのサーバーに事前にキャッシュ(一時保存)してあるので、AMP対応のコンテンツをクリックするとキャッシュを読み込むだけで済むので表示速度の大幅な時間短縮になるのです。
SEOにおいてAMPが重要と考えられている理由は「モバイルユーザーの存在感が高まっているため」です。
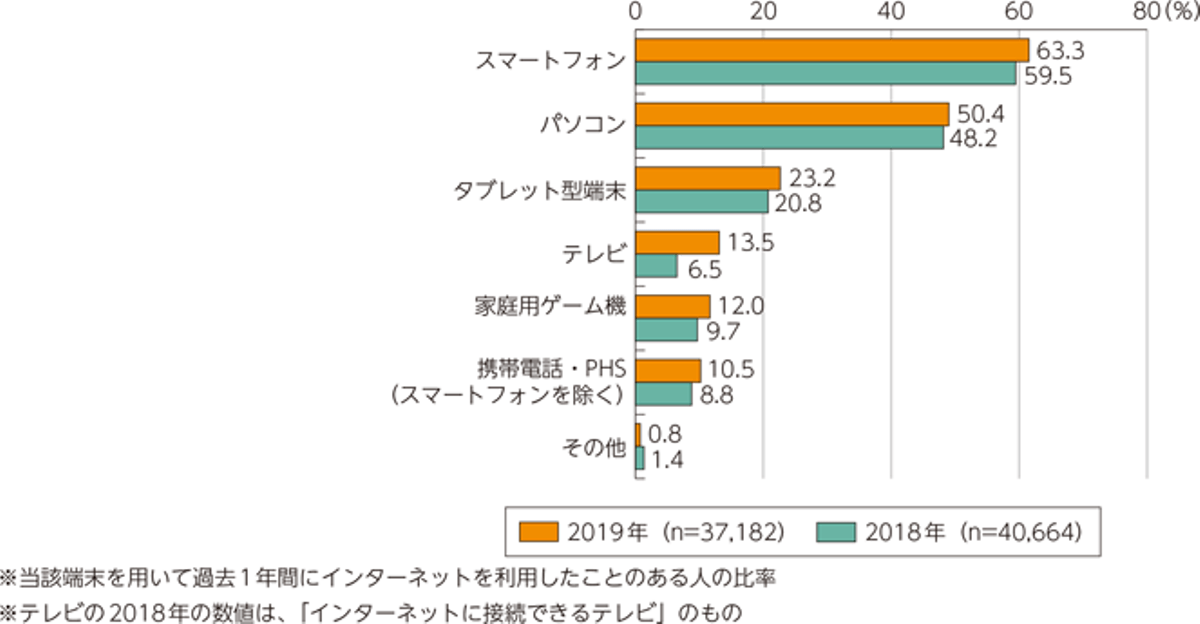
総務省の調査によれば、2019年時点におけるインターネットの利用端末はスマートフォンがパソコンを10ポイント以上引き離しています。
 出典:総務省「令和2年 情報通信白書」
出典:総務省「令和2年 情報通信白書」
スマートフォンの普及に伴いインターネットアクセスは今やスマートフォンがパソコンを上回っており、「モバイルユーザーの訪問者数を増やす」ことがSEOでは重要と考えられているのです。
AMPはモバイル表示を高速化するためユーザーの利便性を損なわずにコンテンツを提供できます。故に訪問者を集めやすく、かつGoogleから一定の評価を受けられる可能性があるのでSEO的に重要と考えられています。
モバイルフレンドリーとはGoogleが「モバイルユーザーの利便性を考慮する」として実施したアップデートのことです。特定の施策を指すものではなく、レスポンシブデザインなどいくつかの施策を実施してモバイルユーザーが閲覧しやすいWebサイトやコンテンツを目指すことです。
従って、AMPに対応することはGoogleのモバイルフレンドリーに準拠することになり、評価される可能性があります。

それでは、AMP対応のための基本的な方法をご紹介します。まずAMPでは、以下のHTMLコードを使ってテンプレートを作成します。
それぞれの要素について解説します。
| 要素 | 説明 |
| <!doctype html> | 先頭でHTMLファイルであることを宣言します。 |
| <html |
HTMLファイルをAMPコンテンツとして認識します。 |
| <head> タグと <body> タグ | HTMLファイルの基本です。 |
| <meta charset=”utf-8″> | ページのエンコード(変換)をUFT-8に指定します。 |
| <script async src=”https://cdn.ampproject.org/v0.js”></script> | AMPのJava Scriptライブラリを読み込みます。 |
| <link rel=”canonical” href=”$SOME_URL”> | 同AMPコンテンツのHTMLバージョンを指定するか、HTMLバージョンが存在しない場合は同ドキュメントを指定します。 |
| <meta name=”viewport” content=”width=device-width”> | レスポンシブな閲覧を指定するためのコードです。 |
| <style amp-boilerplate>body~</noscript> | AMPのJava Scriptが読み込まれるまで最初はコンテンツを非表示にするためのCSSです。 |
以上がAPM対応の基本コードです。
これをWebサイトのテンプレートにすることで、スマートフォン向けのコンテンツがAMP対応になります。
基本コードを適用する際はWebサイトに応じた微調整も可能です。HTMLやCSSの知識がない場合、基本コードを適用しようとするとWebサイトに支障をきたす恐れがあるので制作会社等に依頼しましょう。

現状として、AMPに対応しているWebサイトはそう多くありません。しかし、AMPに対応しているコンテンツと対応していないコンテンツとでは表示速度に雲泥の差があります。
ユーザーの利便性を考慮し、かつモバイルフレンドリーを実現したいのであればAMPへの対応は必須でしょう。
他の企業が対応していない今だからこそ、AMP対応で競合他社と差をつけるチャンスです。
