Cookie(クッキー)とは?Webマーケティングでの役割をわかりやすく解説
2021/09/03(金)
SEO対策を意識してWebサイトを運営したり、Webマーケティングを検討したりする中で「レスポンシブデザインってなに?」という疑問を持つ方も多いと思います。
レスポンシブデザインとはWebサイトのレイアウトを自動的に最適化する仕組みであり、今や多くのWebサイトが対応しています。
SEOの視点でもレスポンシブデザインへの対応が重要度を増しています。そこで今回は、レスポンシブデザインの基本からメリットとデメリットをご紹介します。

レスポンシブデザインとは、パソコンやモバイルなどWebサイトを閲覧する端末が異なってもレイアウトを自動的に最適化し、ユーザーに見やすい状態を保つ仕組みのことです。
なぜレスポンシブデザインが重要か?その理由は、インターネット利用におけるモバイル、とりわけスマートフォンの存在感が急速に大きくなったことに他なりません。
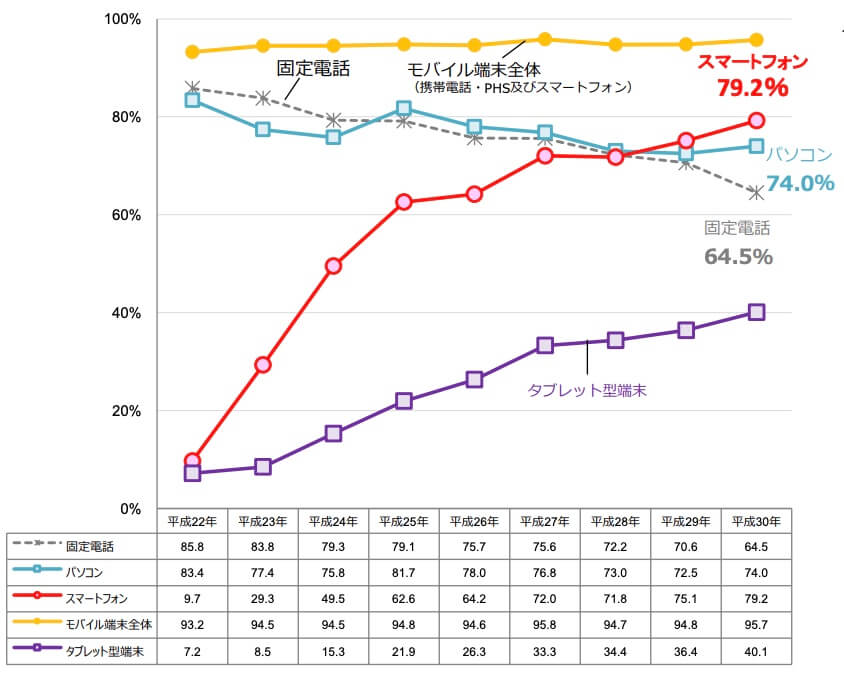
以下のグラフは、総務省が2019年に発表した資料から引用したものです。

<主な情報通信機器の保有状況(世帯)>
出典:総務省「平成 30 年通信利用動向調査の結果」
ご覧のように2010年からスマートフォンの保有率が急速に伸び得ており、2017年にはいよいよパソコンを抜いて保有率トップとなりました。現在でもその状況は変わらず、スマートフォンの保有率は依然としてトップのままです。
インターネットにおいてスマートフォンの存在が確固たるものになった以上、Webサイトのレスポンシブデザインは、WebマーケティングやSEO対策を進めるうえで極めて重要ということになります。

では、Webサイトをレスポンシブデザインに対応する具体的なメリットをご紹介します。
Webサイトがレスポンシブデザインに対応していない場合、モバイルで閲覧するとレイアウトが大きく崩れることがあります。これはユーザーの利便性を大きく損ね、ストレスを与えてWebサイトから離脱する原因になります。
つまりレスポンシブデザインに対応しているWebサイトはストレスなく閲覧できるため、ユーザービリティーを高め、ユーザーの離脱を防ぐことにも繋がります。
Googleは、ユーザーにとって有益なサイトの評価を高める傾向にあるため、ユーザーのストレスを軽減することはSEOの視点でも大切です。
Googleが2015年4月に実施した「モバイルフレンドリーアップデート」は、モバイル版Google検索にてモバイルフレンドリーなページの掲載順位が引き上げられるという内容のアップデートです。
モバイルフレンドリーとはつまり「Webサイトがモバイル表示に最適化されている状態」を意味します。従ってWebサイトをレスポンシブデザインに対応することで間接的なSEO効果が期待でき、従来よりも掲載順位が引き上げられる可能性があります。なお、モバイルフレンドリーについては、以下の記事で詳しく解説しています。
関連記事:モバイルフレンドリー対応とは?対応方法もご紹介
レスポンシブデザインを使用せずにパソコンとモバイルの両方に適応するためのWebサイトも存在します。
しかしそうしたWebサイトではHTMLを別々に管理しているので、Webサイトに修正が必要になった際に2つのHTMLを編集しなければならず手間がかかります。
また、パソコン用とモバイル用のサイトが別々に存在する場合は、Googleから重複コンテンツと判断される可能性があり、SEO上不利に働く可能性もあります。
ちなみにこの場合は、canonicalタグというものをHTML内に記述する対応が必要になります。canonicalタグについては以下の記事で解説しています。
関連記事:canonicalタグ(カノニカルタグ)とは?SEO対策で大切な理由と合わせて解説
一方、レスポンシブデザインに対応したWebサイトはHTMLが統合管理されているので修正時の編集は1回で済みますし、作業が効率化されミスも軽減されます。
以上のメリットが、レスポンシブデザインがWebサイト運営に欠かせないと言われている理由です。現時点で自社のWebサイトがモバイルフレンドリーか否かを知りたい場合は、Googleの「モバイルフレンドリーテスト」を実施してみましょう。
URLを入力するだけでテストを実施できます。ちなみに弊社のWebサイトはしっかりモバイルフレンドリーです。


Webサイトのレスポンシブデザイン対応を検討する場合は、メリットとあわせてデメリットも理解しておくことが大切です。
では、3つのデメリットをご紹介します。
Webサイトのレスポンシブデザインには多くのメリットがあるものの、コーディング(Webサイト構築)が複雑になるため専門的な知識と技術が必要になります。
Webデザイナーやプログラマーであっても、誰もがレスポンシブデザインを扱えるわけではありません。従って知識と技術が豊富なWeb制作会社に依頼するのが基本的な選択肢となります。
パソコン、スマートフォン、タブレットと全ての端末で同じHTMLを使用するレスポンシブデザインは、管理効率は高いですが必然的にデザイン制約が生じます。
従って複雑なデザインを採用したWebサイトやページにはあまり向かないというデメリットがあります。
レスポンシブデザインにおけるHTMLやCSSは、パソコンもモバイルも共通です。
モバイルからWebサイトを閲覧する際、パソコン用のHTMLコードやCSS等のモバイル端末の閲覧には不要な要素も同時に読み込むため、その分表示速度に影響が出る可能性もあります。
しかし必ずしもスマートフォンでの表示が遅くなるわけではなく、Webサイト構造によって表示速度を高めることも可能なため、大きなデメリットではありません。

モバイルフレンドリーへの対応をGoogleが求めているように、SEO対策の視点でもレスポンシブデザインへの対応は重要度を増しています。
また、Googleアナリティクスを確認した際に、モバイルからのアクセス数が多いWebサイトなら確実にレスポンシブデザインに対応すべきです。
そうでないWebサイトはモバイルからのアクセスを取りこぼしている可能性があるため、これもまたレスポンシブデザインへの対応を検討すべきでしょう。
ただし、レスポンシブデザインは、ちょっとした知識と技術で対応できるものではありません。
Webサイトをレスポンシブデザイン対応させる場合は、レスポンシブデザインに対応したWordPressテーマを購入・利用するか、レスポンシブデザインの知識と技術が豊富なWeb制作会社に依頼するのがベターです。
